Scopo della guida su come creare un sito web
Lo scopo principale di questa guida è aiutare, chi ne ha il tempo e la voglia, a costruire il proprio sito web con il massimo dell’economia cioè gratis o con solo qualche decina di euro. Non è una guida tecnica quindi non andrà in profondità a sviscerare gli aspetti tecnici delle istruzioni in essa contenuta, ma si limiterà a fornire modalità e strumenti a neofiti del web, in modo che questi possano riuscire a creare il proprio sito web. Intendiamoci il risultato dipenderà dalle vostre capacità e gusto, ma sono sicuro che, seguendo questa guida passo passo, riuscirete a ottenere un qualcosa di utile, non fosse altro il capire di quale competenza nel caso avete bisogno e delle difficoltà che questa competenza vi dovrà aiutare a superare.
Strumenti necessari per creare un sito web
Nell’elenco che segue indichiamo gli strumenti strettamente necessari per l’esecuzione delle istruzioni contenute nella guida su come creare un sito web.
- Un computer sufficientemente veloce: non servono computer della Nasa, ma un computer che non abbia problemi di lentezza particolari, in quanto più è veloce la macchina che useremo meno alibi troveremo nel continuare a seguire la guida su come creare un sito web.
- Un browser affidabile, io personalmente li uso un pò tutti, ma la maggior parte delle attività di creazione la svolgo su Mozilla Firefox e Google Chrome. Quindi se non avete installato, sul vostro computer, uno dei due browser procedete subito a farlo. Qui di seguito i link per il download.
- Un programma di ritocco fotografico, sarebbe preferibile avere photoshop, perchè è un software professionale e, a mio modesto parere, il più intuitivo in commercio. Ok è a pagamento ma ci sono vecchie versioni che la Adobe rilascia ormai gratuitamente. Potete scaricare la versione CS2 di Phoshop qui
Competenze necessarie per creare un sito web
Ok se qualche tecnico sta leggendo questa guida starà pensando che è impossibile che un semplice utente, senza grandi competenze tecniche, riesca a costruire un sito web da solo. Ma io in realtà non sono d’accordo, per farlo sono essenziali pazienza, curiosità, gusto e tempo. E’ chiaro che se aveste competenze di internetworking, database, CSS e grafica sarebbe meglio, ma per il nostro primo sito web possiamo accontentarci delle caratteristiche che ho descritto prima e cioè pazienza, curiosità, gusto grafico e tempo a disposizione.
Registrazione e acquisto del dominio
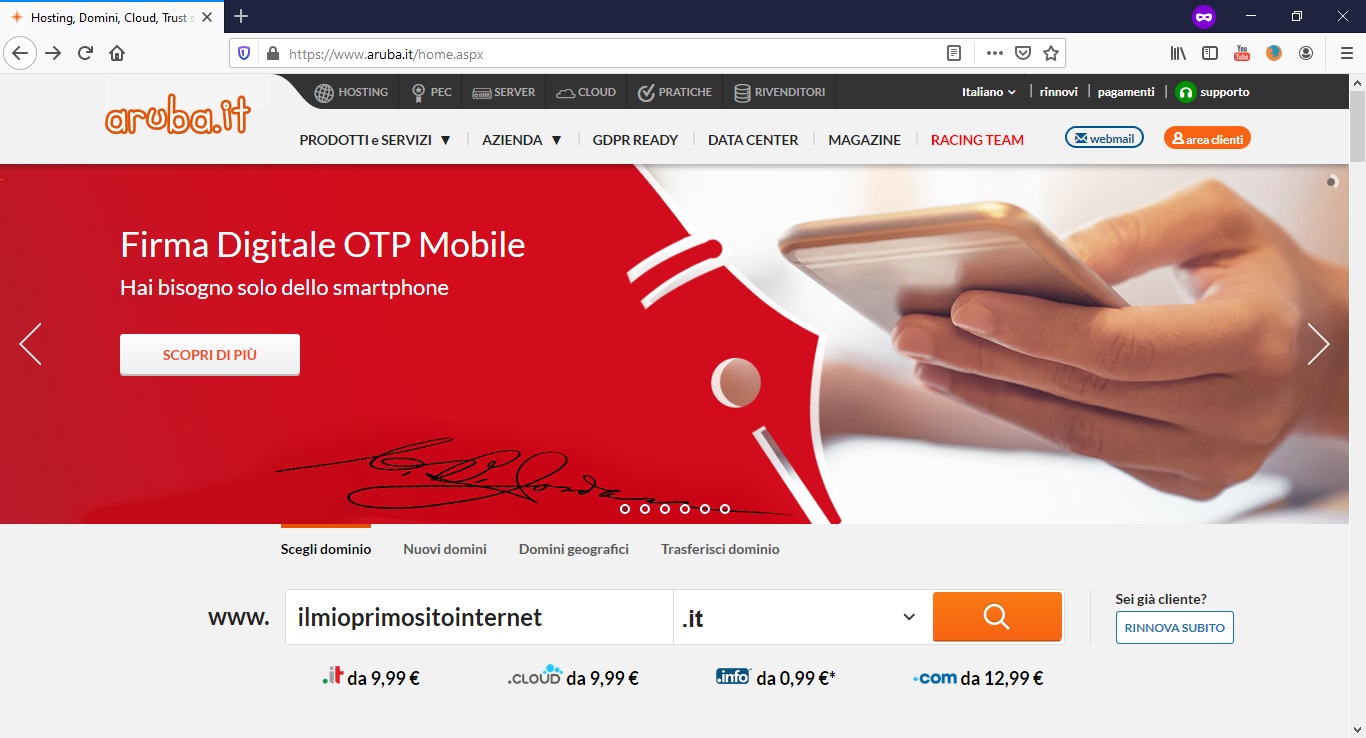
Ok iniziamo con la guida vera e propria. Un sito web viene richiamato dal browser attraverso un indirizzo che tecnicamente è detto dominio. Il dominio è appunto un indirizzo composto da una o più parole unite fra loro senza spazi e da un estensione separata da tali parole da un punto. Un esempio di dominio potrebbe essere questo: “ilmioprimositointernet.it”; nella stringa racchiusa fra virgolette potete scorgere le due parti divise dal punto e cioè una serie i parole unite senza spazi (nel nostro caso: “ilmioprimositointernet”) e l’estensione che nel nostro caso è “it”. Dunque è necessario scegliere un dominio che faccia al caso nostro e vedere se è disponibile; questa verifica della disponibilità è necessaria in quanto il dominio su internet deve essere univoco e quindi se quello che andremo a scegliere è stato già registrato dovremo sceglierne un altro. Per fare questa verifica andiamo su aruba.it e nella casella centrale inseriamo le parole che compongono il nostro dominio senza estensione e poi clicchiamo sulla lente come nell’immagine che segue.

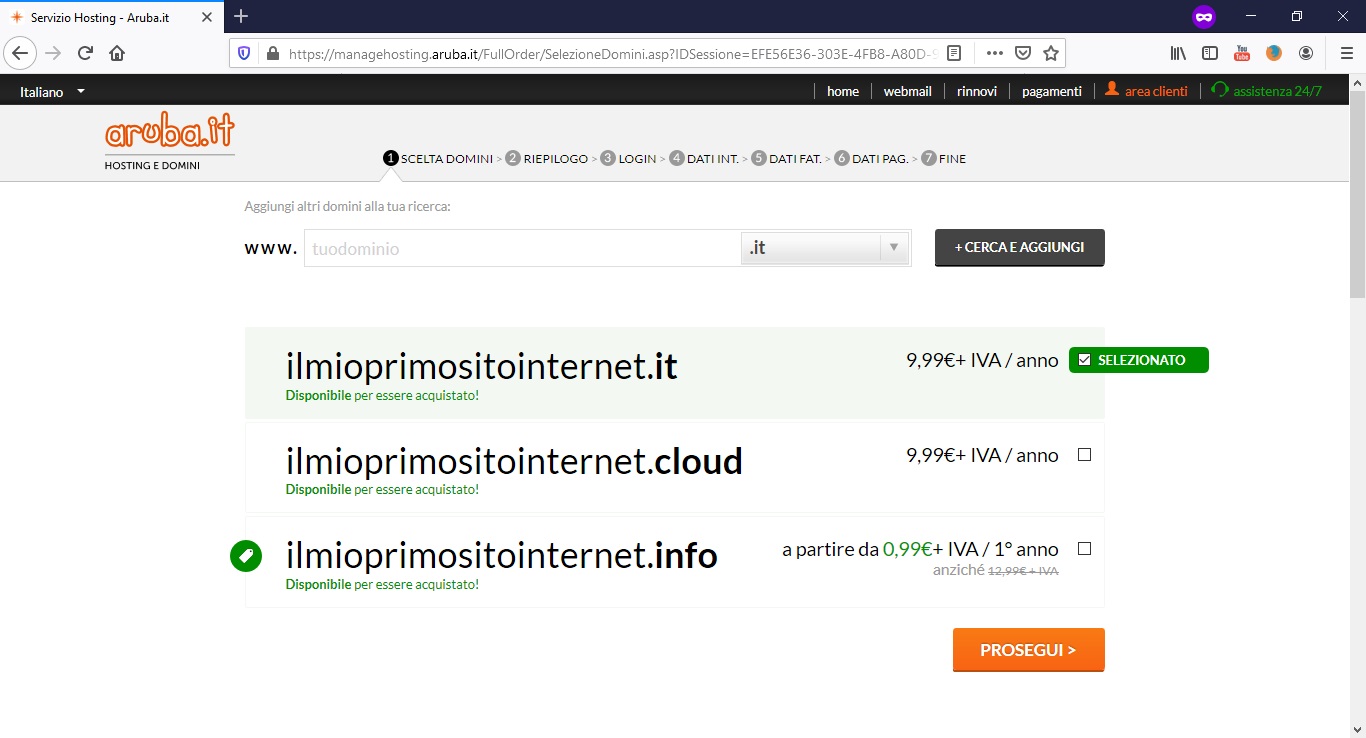
Di come scegliere il dominio più giusto per la propria attività o per i propri obiettivi ne parleremo in un articolo apposito. Per ora per non dilungarmi troppo do per scontato che abbiate individuato il vostro nome a dominio. Cliccando sul pulsante arancione con l’icona della lente il sito di aruba effettuerà la ricerca per vedere se il dominio è disponibile, cioè non è stato registrato da nessuno e mostrerà i risultati come nell’immagine che segue.

Come potete vedere nell’immagine aruba vi fa vedere nello sfondo verde chiaro il dominio che avete cercato, ma vi propone anche delle estensioni alternative. Individuata quella che costa meno, cioè la “.info”, deselezioniamo il “.it” e selezioniamo la casella del “.info”e clicchiamo sul pulsante arancione “prosegui”.
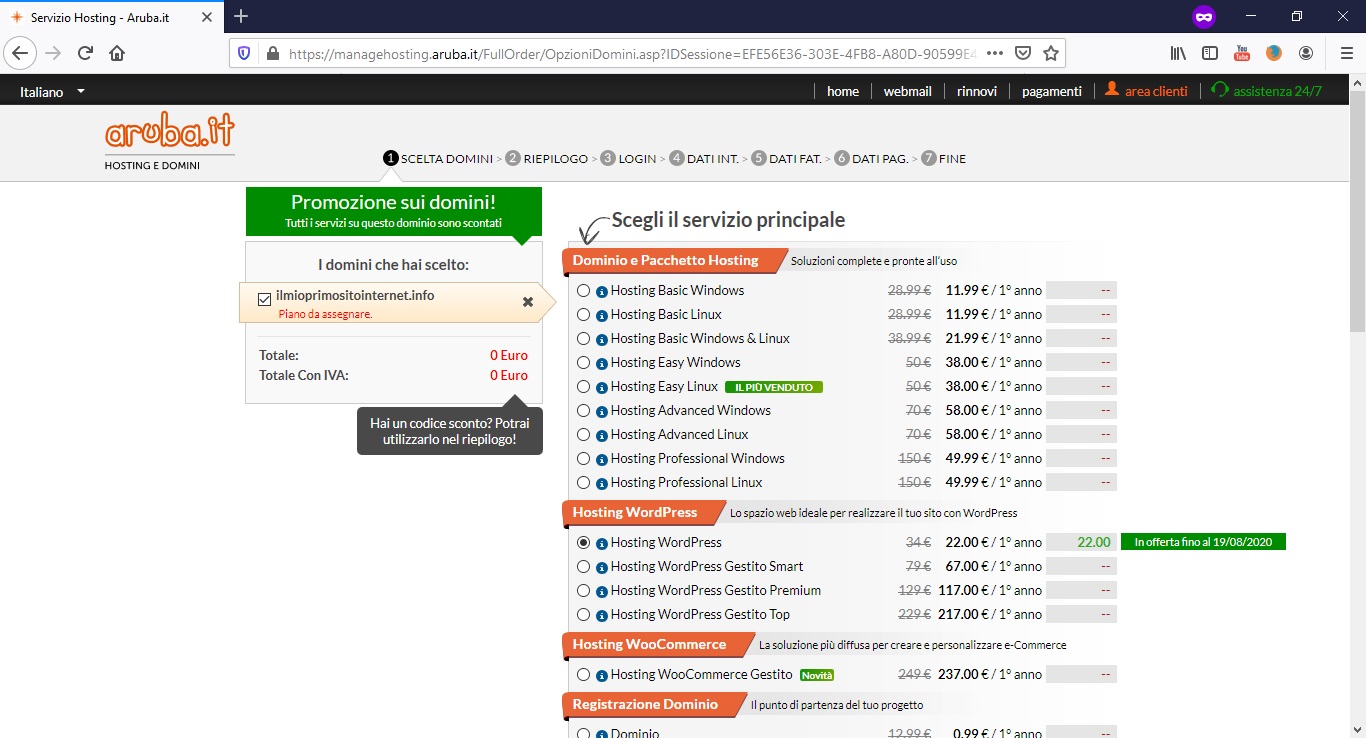
Nella schermata che segue potete vedere una serie di servizi da collegare al dominio che state acquistando. Non ve li spiegherò tutti, ma vi dirò solamente che quello per noi più utile è Hosting WordPress da 22€ all’anno che contiene il dominio che abbiamo scelto, un database per memorizzare le informazioni (pagine e articoli) del nostro sito web e l’hosting necessario, cioè lo spazio su disco ospitato su di un server web necessario per ospitare i file della piattaforma wordpress che useremo per creare il nostro sito web. Volutamente, per rendere la guida quanto più pratica e utile possibile, non mi dilungo nella spiegazione di cosa siano e a cosa servano un Database, un server web e una piattaforma wordpress, vi dico soltanto che il database serve per memorizzare in modo permanente le informazioni contenute nel nostro sito web, il server web è la macchina che pubblicherà il nostro sito web e la piattaforma wordpress è l’editor (un pò come word per i documenti) che ci consentirà di creare le pagine del nostro sito web.

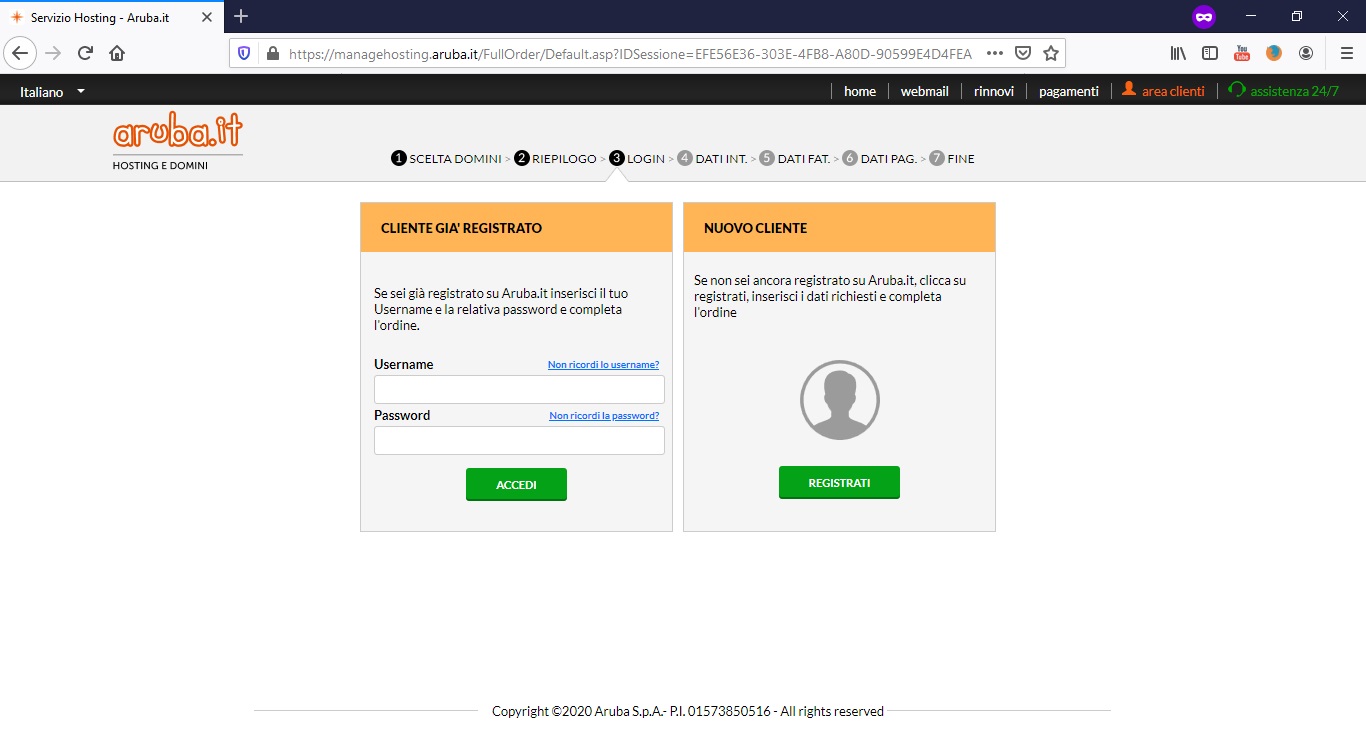
Fatto questo clicchiamo sul pulsante verde “prosegui” situato in basso nella schermata e poi sul pulsante azzurro “prosegui con hosting wordpress”, nella schermata che ci consente di applicare un codice sconto clicchiamo sul pulsante verde “prosegui” arriverete in una schermata come quella che segue. Qui inizia la parte un pò complicata, perchè dovete registrarvi su aruba. Tenete presente che se avete già un account aruba (ad esempio per la posta elettronica certificata) dovete usare quello inserendo la login aruba composta di solito da 7 numeri più “@aruba.it” e la password. Se non ricordate la password potete cliccare sul link “non ricordi la password?” e analoga procedura potete eseguire se non ricordate la login.

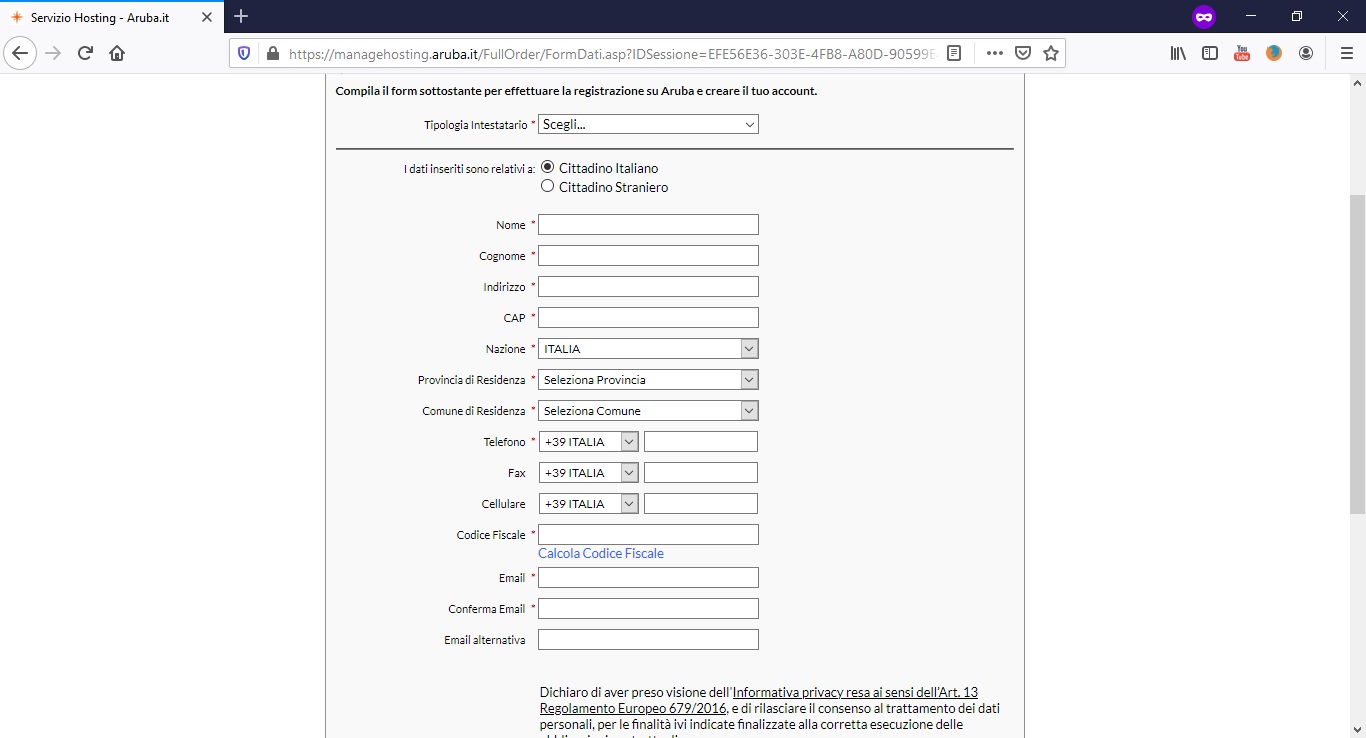
Se siete sicuri che non avete mai registrato un account su aruba allora procedete a cliccare sul pulsante verde “registrati”. Inserite nella schermata che apparirà, analoga a quella seguente, tutti i dati con l’asterisco rosso che sono quelli obbligatori, facendo attenzione soprattutto all’email che è necessaria e deve essere per voi possibile leggerla, perchè li arriveranno le email di conferma e attivazione del servizio e le credenziali per l’uso della piattaforma wordpress.

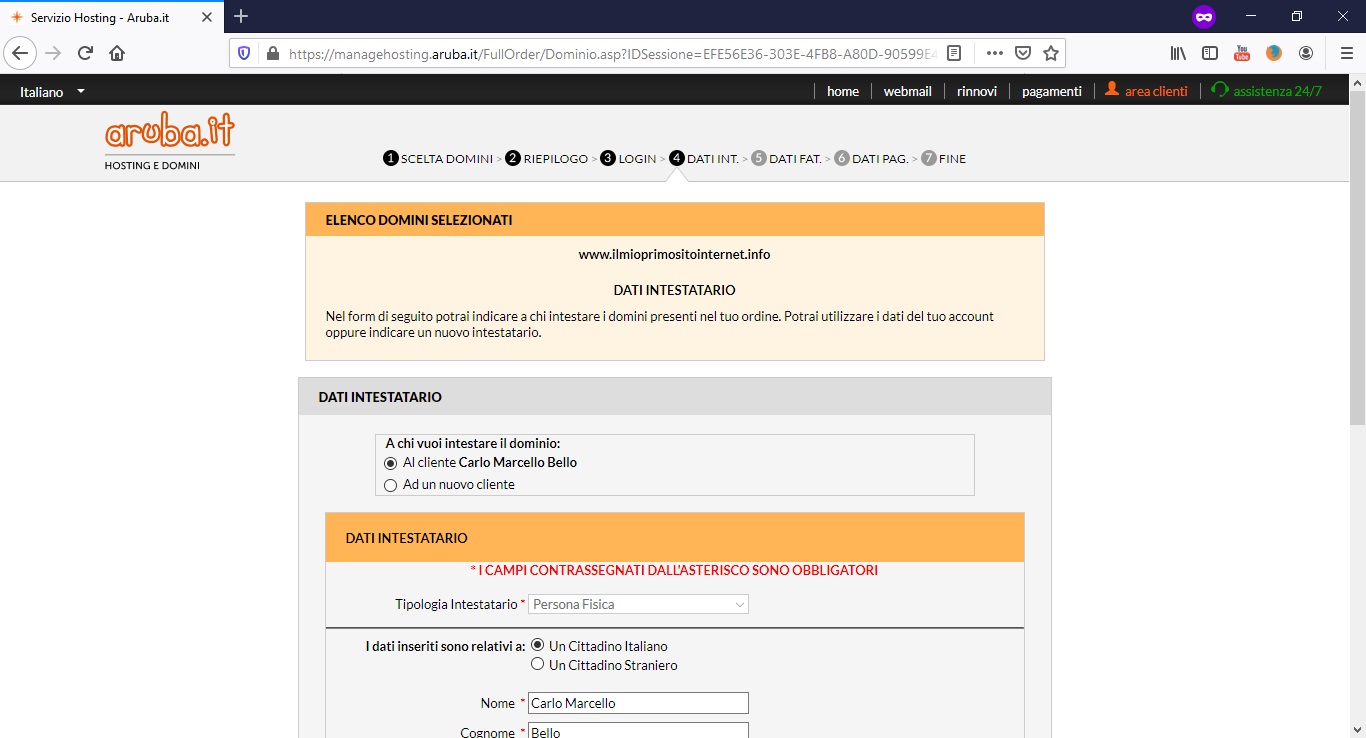
cliccate sul pulsante verde “prosegui” e arriverete nella finestra come quella che segue. Cliccate su “al cliente …” con vostro nome e cognome, controllate i dati scorrendo la schermata in basso e poi cliccate sul pulsante verde “prosegui”

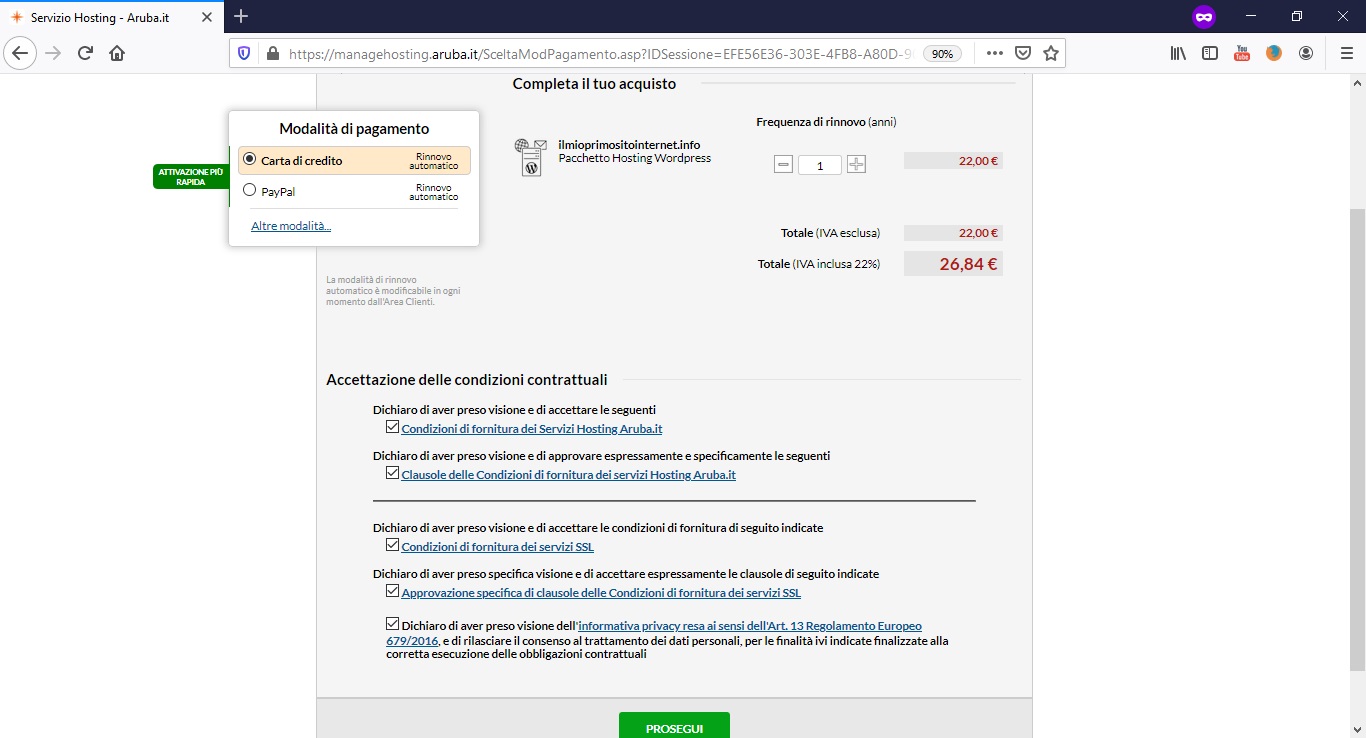
al passaggio sui dati di fatturazione inserite la mail nella casella conferma email e cliccate sempre sul pulsante verde “prosegui” e nella schermata sulle modalità di pagamento (mostrata di seguito) scegliete la modalità che preferite, accettate tutte le clausole delle condizioni contrattuali inserendo la spunta nelle caselle e poi cliccate sul pulsante verde “Prosegui”

A questo punto Aruba vi porterà sulla schermata del payment gateway bancario se avete scelto carta di credito e sul sito paypal se avete scelto modalità di pagamento paypal. C’è la possibilità di scegliere altre modalità di pagamento come bonifico bancario o bollettino di conto corrente postale, ma se volete che l’acquisto sia istantaneo scegliete carta di credito o paypal. Nel caso scegliate bonifico bancario o bollettino postale come modalità di pagamento, il pagamento effettuato, oltre ad eseguirlo materialmente, dovete confermarlo a questo indirizzo https://pagamenti.aruba.it.
Nel giro di poche ore (al massimo 24/48) il dominio viene registrato e vengono attivati i servizi ad esso collegati come il database e la piattaforma wordpress. La notizia vi verrà comunicata via email con 3 messaggi differenti, uno per la registrazione del dominio di oggetto simile a questo: registrazione del nome a dominio ilmioprimositointernet.it, un altro per l’attivazione del servizio di database di oggetto simile a questo: Conferma Attivazione MySql: Sql1234567 e un altro messaggio per l’attivazione della piattaforma wordpress di oggetto simile a questo: ilmioprimositointernet.it: conferma attivazione Hosting WordPress. Questa email è particolarmente utile perchè conterrà le credenziali (nome utente e password) per l’accesso alla piattaforma wordpress per la creazione del nostro sito web.
La piattaforma WordPress
Vi spiegherò l’essenziale della piattaforma wordpress e la guida servirà solo per iniziare a creare un primo sito web estremamente semplice. Possiamo guardare la piattaforma wordpress come un software che si compone di 4 sezioni essenziali: Il tema grafico, i plugin, le pagine e gli articoli del blog.
Il tema grafico o template
In realtà la progettazione di un sito web dovrebbe iniziare dal’indice dei contenuti e dalla scelta del template grafico, questo perchè una volta che arrivano le 3 email descritte sopra, della registrazione del dominio, dell’attivazione del database e della piattaforma wordpress il vostro sito web è già online e tipicamente è online con una pagina simile a quella che si vede nella figura che segue.

Con una pagina predefinita e un tema grafico predefinito tra quelli gratuiti preinstallati in wordpress. Per cui conviene innanzitutto progettare su carta il nostro sito web, creando un indice dei contenuti che contenga una home page che è la pagina più significativa del sito, un menu principale (il vero e proprio indice web dei contenuti) e una serie di pagine aggiuntive come chi sono, mission e contatti. Una volta definito il nostro indice dei contenuti occorre scegliere il tema grafico del nostro sito web. Io uso due portali di risorse per questa specifica attività che vendono temi grafici e quindi qui li troverete a pagamento che sono Template Monster e Themeforest, ma è possibile scegliere il proprio tema grafico gratuito dalle risorse messe a disposizione dalla community di wordpress.org.
Vi consiglio di scegliere attentamente il vostro tema grafico soprattutto riguardo a colori e immagini oltre che alla struttura di navigazione, perchè più aderente sarà alle vostre esigenze meno dovrete lavorare nella piattaforma per adeguarlo ai vostri obiettivi.
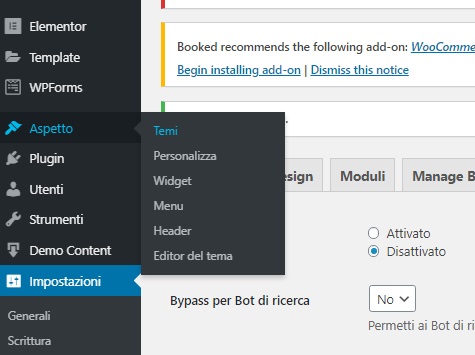
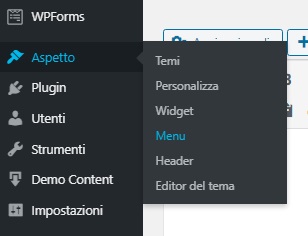
Per installare il vostro tema wordpress avete due possibilità, o avete acquistato un tema e quindi lo avete in formato compresso sul vostro hard disk oppure lo dovrete scegliere dall’archivio di wordpress. Noi in ottica della maggiore economicità illustreremo questa seconda possibilità. Andate quindi nel menu laterale sinistro grigio scuro e trovate la voce “aspetto” e nella tendina che si apre scegliete la voce “temi” come nella figura che segue.

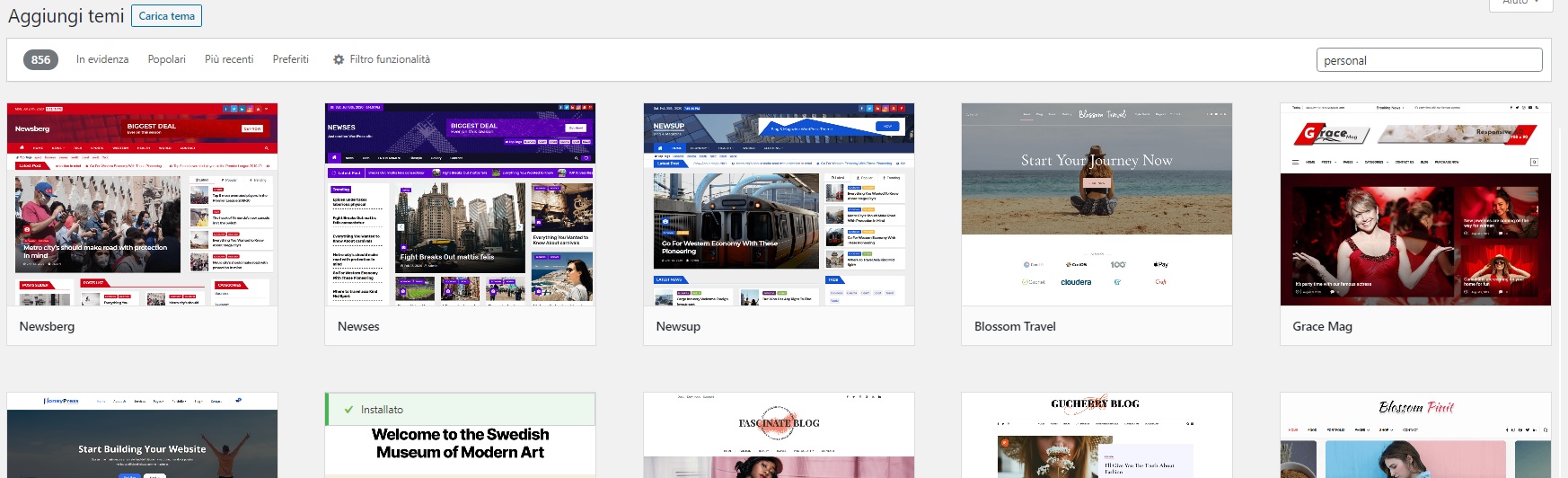
Nella finestra che apparirà, in alto a sinistra cliccate sul pulsante grigio chiaro “Aggiungi”, vi apparirà una sezione con una serie di temi e una casella di ricerca. Inserite la parola chiave “personal” (o una parola chiave che richiami uno stile vicino alla vostra idea di sito) come nella figura che segue e appariranno una serie di template gratuiti. Scegliete quello che si avvicina di più come colori, contenuti e come tipo di navigazione, passateci il mouse sopra e cliccate sul pulsante blu “installa” e poi sul pulsante blu “Attiva” che appare alla fine dell’installazione. Per personalizzare il tema in termini di colori, struttura e dettagli quali i font, la testata (chiamata in gergo “header”), il piè di pagina (chiamato in gergo “footer”) ed altro del tema passate il mouse sulla voce “Aspetto” nel menu laterale sinistro grigio scuro e nella tendina che appare cliccate su “Personalizza”. Non mi dilungherò nella spiegazione di tutte le funzionalità della personalizzazione del tema per due motivi, il primo è perchè questa vuole essere una guida pratica alla creazione di un sito estremamente semplice per utenti entry level e l’altro è perchè le funzionalità variano da tema a tema.

I plugin
Questa sezione del wordpress è la più utile e potente in assoluto, in quanto può estendere di molto le potenzialità della piattaforma, aggiungendo funzionalità evolute alla stessa, utili a fare qualunque cosa. Di solito i plugin sono composti da una versione light gratuita e da una pro a pagamento, ma per un sito web personale vanno più che bene le versioni gratuite della maggior parte dei plugin.
A questo punto accediamo al gestionale wordpress del nostro sito web, digitando sulla barra del browser l’indirizzo standard ilmioprimositointernet.it/wp-admin si aprirà una finestra come segue

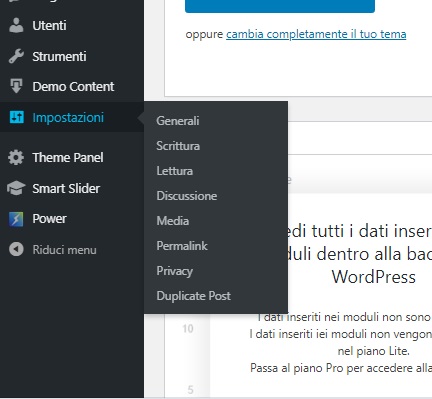
Qui nella casella nome utente dovrete inserire il nome utente arrivato nella mail di attivazione della piattaforma wordpress e nella casella password la password contenuta nella stessa email. Accederete alla bacheca che è la home del gestionale. La prima cosa da fare è mettere in manutenzione il sito web per evitare che google indicizzi la pagina “ciao mondo” e che gli utenti curiosi vedano il nostro lavoro di costruzione. Per fare questo dobbiamo effettuare due attività, la prima è scoraggiare i motori di ricerca ad indicizzare il sito e lo si fa scegliendo la voce “Impostazioni” dal menu di sinistra con lo sfondo grigio scuro e nella tendina che appare scegliendo la voce “lettura” come nella schermata di seguito.

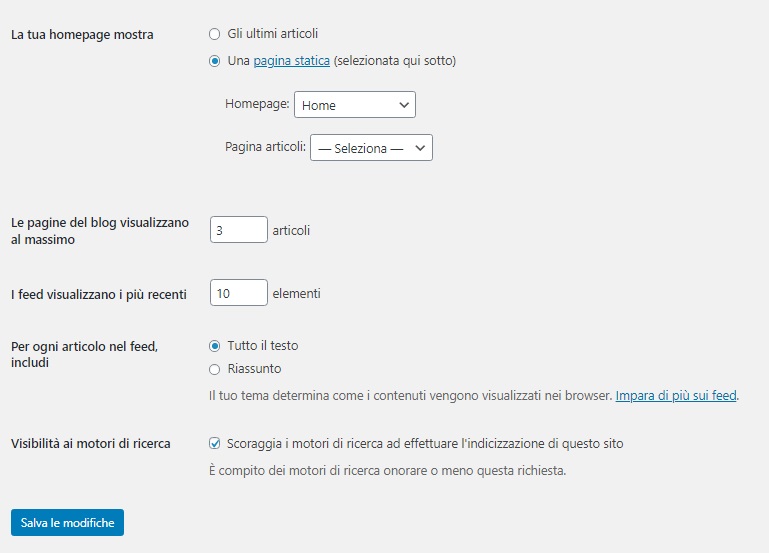
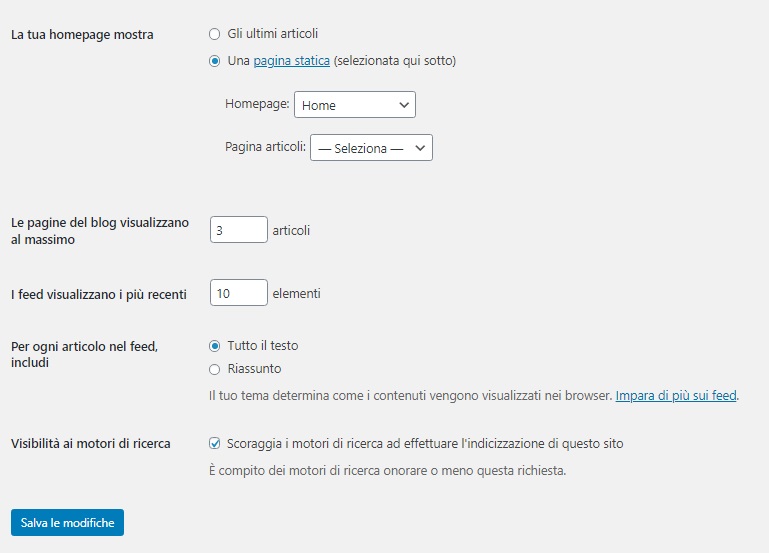
Arriveremo nelle impostazioni di lettura del sito web e dovremo inserire la spunta nella casella “Scoraggia i motori di ricerca ad effettuare l’indicizzazione di questo sito” come nella figura che segue e poi cliccare sul pulsante azzurro “Salva le modifiche”

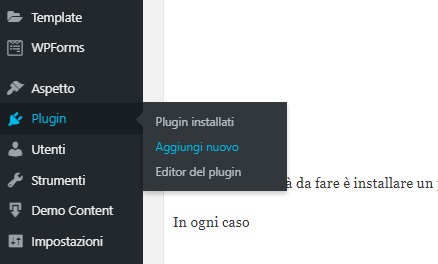
La seconda attività da fare è installare un plugin che metta in manutenzione il sito web in modo da non vedere i lavori che procedono dietro. Per fare questo nel menu laterale sinistro passiamo col mouse sulla voce “plugin” e scegliamo “aggiungi nuovo” nella tendina che appare come nella figura che segue

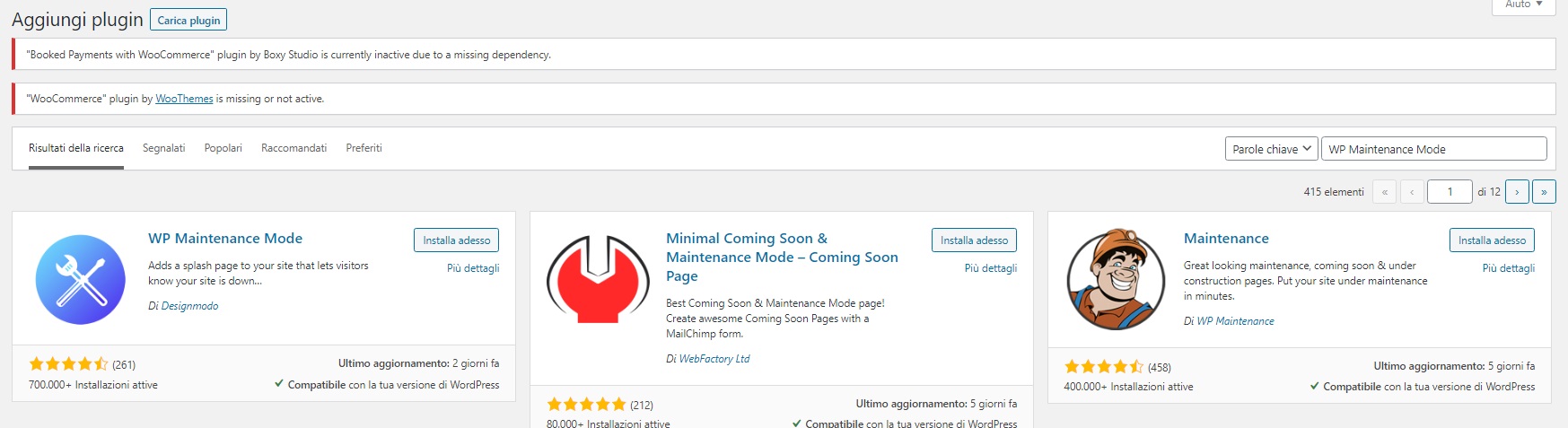
approderemo in una schermata come quella seguente, nella quale dovremo inserire sulla destra, a fianco a “parola chiave”, nella casella di ricerca la parola chiave “WP Maintenance Mode” e ci apparirà la finestra seguente con i plugin corrispondenti alla parola chiave inserita.

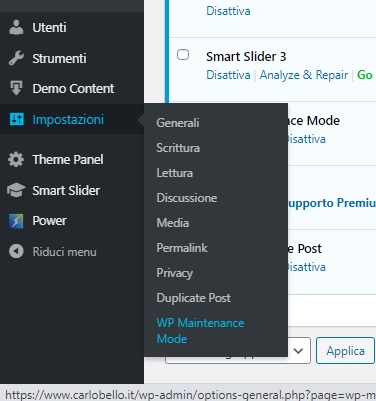
A questo punto clicchiamo sul pulsante “installa adesso” nel primo riquadro a sinistra e poi, dopo la comparsa del pulsante “installazione…” sul pulsante blu “attiva” che attiverà il plugin. In questo momento la piattaforma wordpress ha aggiunto una voce “wp maintenance mode” nel menu delle impostazioni e ci possiamo cliccare, passando il mouse sulla voce “impostazioni” del menu laterale grigio scuro e sulla voce citata come nella figura che segue

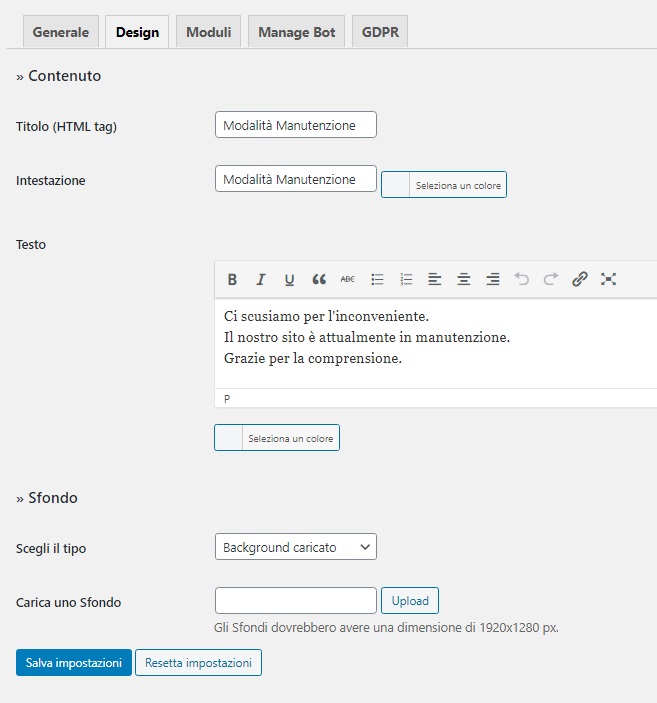
Nella finestra che apparirà clicchiamo su “design” e modifichiamo come più ci piace il testo contenuto nella casella “testo” come nella finestra che segue. Poi se vogliamo dare uno stile grafico alla pagina clicchiamo sulla casella a discesa a fianco all’etichetta “scegli il tipo” e selezioniamo “Background caricato”, clicchiamo a questo punto sul pulsante “upload”, scegliamo un’immagine dal nostro computer e carichiamola come sfondo.

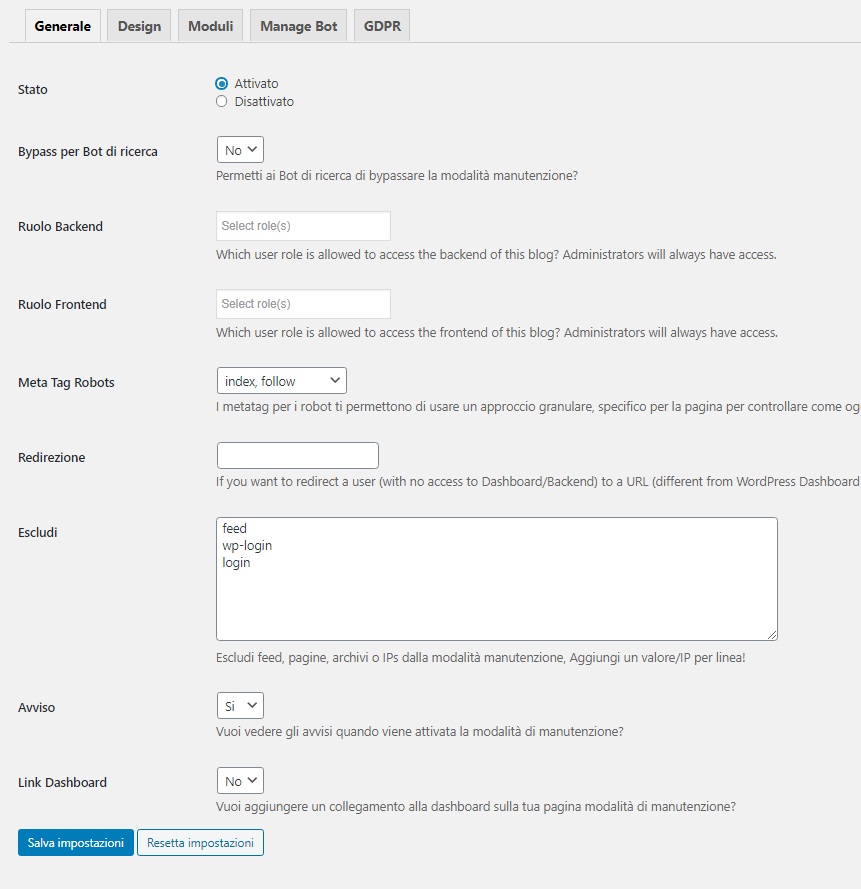
Per attivare la modalità Manutenzione che bloccherà la navigazione del sito su questa pagina clicchiamo “Generale” in alto a sinistra, scegliamo “attivato” come modalità di Stato e poi clicchiamo sul pulsante blu “salva impostazioni”. In questo modo noi potremo lavorare tranquilli, vedendo la home page e le altre pagine una volta acceduto a wordpress, mentre gli altri utenti vedranno il messaggio che il sito è in manutenzione.
Plugin essenziali
Elencherò in quanto segue ora, una serie di plugin essenziali per lavorare agevolmente con la piattaforma wordpress e le loro funzionalità ma non andrò, per brevità, a descriverne nel dettaglio il funzionamento.
- Classic editor: nel nuovo WordPress l’editor è cambiato ma io, personalmente, il nuovo lo trovo poco intuitivo. Questo plugin consente di lavorare con le ultime versioni di wordpress nello stesso modo e con lo stesso editor delle versioni precedenti.
- Un editor visuale tra Elementor e Power Builder. Sebbene richiedano conoscenze approfondite di web, Html, codici, fogli di stile ecc., questi editor possono anche arrivare a stravolgere un tema e danno molte funzionalità grafiche aggiuntive. Li trovo personalmente essenziali, ma non li consiglio ad un utente entry level; per il vostro primo sito web utilizzate l’editor classico e le funzionalità del tema e non avrete sorprese a cui non saprete fare fronte.
- Duplicate post oppure Yoast duplicate post che sono due plugin che consentono di duplicare pagine e articoli del sito. Nel momento in cui sarete contenti di come è venuta su una pagina del sito potrete duplicarla e cambiare solo testo e immagini all’interno lasciandone la struttura inalterata.
- Yoast per la SEO. L’acronimo SEO sta per Search Engine Optimization e rappresenta quelle attività che consentono al sito di essere indicizzato meglio dai motori di ricerca. Questo però sarà l’argomento di un articolo specifico per cui mi fermo qui.
- Wp Forms lite è un plugin gratuito che vi consente in modo semplice e intuitivo di creare uno o più form di contatto da inserire nelle vostre pagine web. Dal momento che il form di contatto ormai è uno standard nei siti web provo a spigarne il funzionamento. Una volta installato il plugin, comparirà la voce relativa nel menu di sinistra. Cliccando su quella voce e poi sul pulsante “aggiungi nuovo” si atterrerà su una schermata di creazione guidata del modulo. Vi basterà scegliere qui “Creazione di un semplice modulo di contatto” per avere il vostro modulo di contatto con i campi “nome”, “cognome”, “email” e “commento” bello e pronto. A questo punto cliccate sul pulsante arancione “salva” in alto a destra e poi sulla “X” per chiudere, nella pagina su cui atterrerete ci sarà un elenco con un solo modulo di contatto, selezionate e copiate il codice alla colonna shortcode sulla destra e incollatelo all’interno della vostra pagina di contatti. Le email di default arriveranno alla casella email configurata in impostazioni -> generali.
Le Pagine
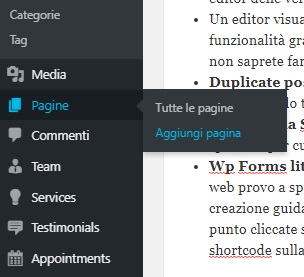
Questa sezione consente di creare i contenuti strutturali e che tenderanno a rimanere invariati del vostro sito web. Sarà l’unica sezione che vedremo nel dettaglio in quanto il nostro sito web sarà composto solo ed esclusivamente di pagine web e non avrà articoli del blog. Sul blog e sulle potenzialità di posizionamento di un sito internet con tanti articoli che vengono aggiornati di continuo ne parleremo in un articolo apposito. Per ora per creare la nostra prima pagina web ci basterà passare il mouse sulla voce “Pagine” nel menu laterale sinistro grigio scuro e poi cliccare su “Aggiungi pagina” nella tendina che apparirà come nella figura che segue.

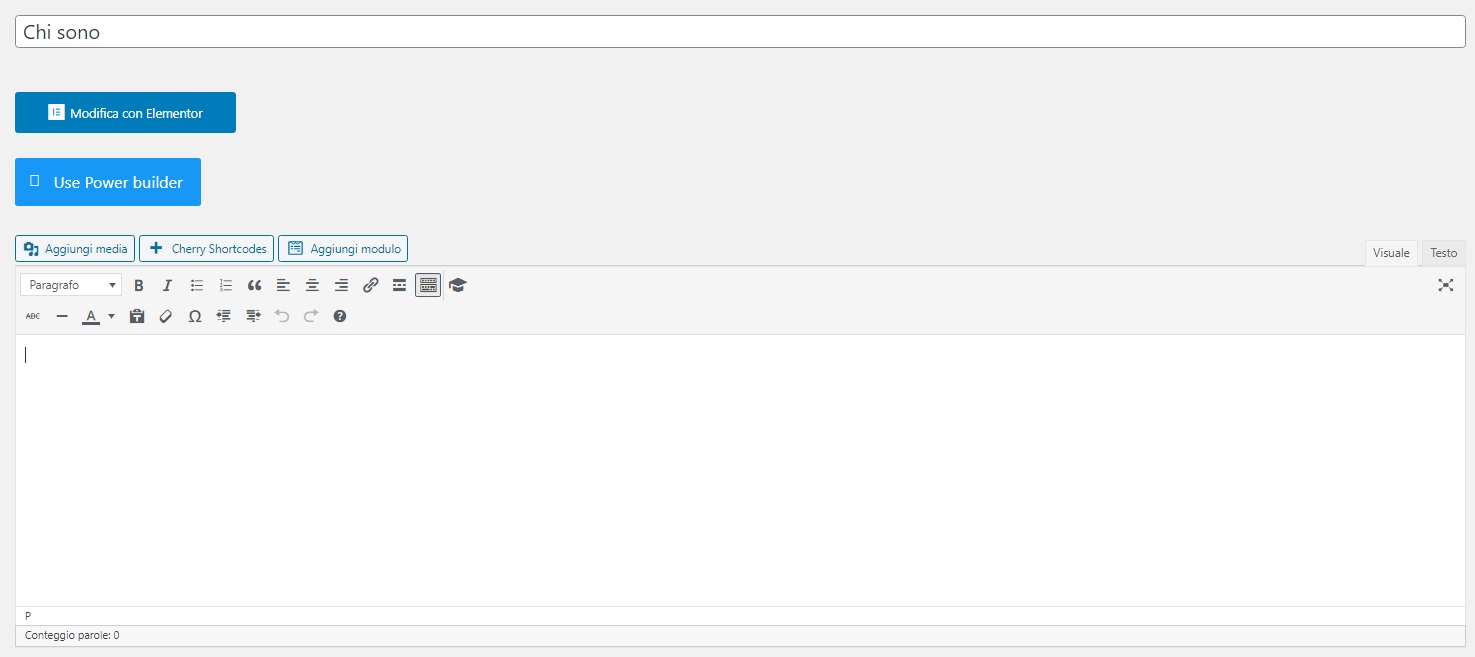
Nella schermata che vi apparirà ci sarà un campo titolo in cui potremo scrivere “Chi sono” se starete facendo una pagina che vi descrive personalmente e poi una casella di testo sottostante in cui potremo inserire il tsto descrittivo della nostra persona. Il tutto come nella figura che segue.

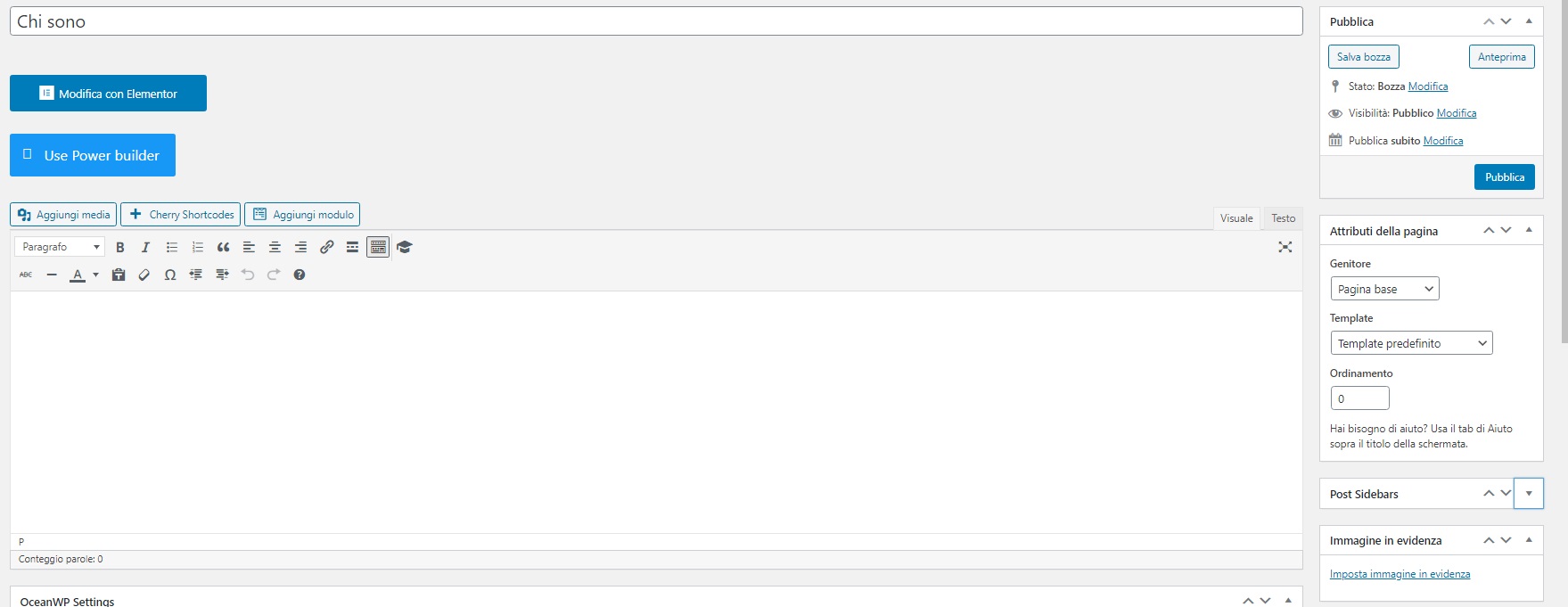
Potremo aggiungere una nostra foto cliccando sul link “imposta immagine in evidenza” in basso nella colonna di destra come nella figura che segue

vi apparirà la libreria multimediale, trascinatevi dentro una vostra foto e poi cliccate il pulsante blu “Imposta immagine in evidenza”. Analoga operazione potrete fare cliccando nella casella di testo e cliccando sul pulsante “Aggiungi Media” in alto a sinistra (come nella figura che segue) e seguendo la stessa procedura per aggiungere alla libreria multimediale la vostra immagine. Nel secondo caso la foto verrà posizionata in mezzo al testo subito dopo il titolo nel primo caso invece dipenderà dal template che avrete scelto ma di solito viene inserita in alto prima del titolo della pagina.

Gli Articoli del Blog
Gli articoli del blog funzionano più o meno come le pagine, ma hanno una differenza sostanziale che sta nella possibilità di essere raggruppati per categorie. La piattaforma wordpress infatti nasce proprio come piattaforma di blog e quindi ha una sezione integrata proprio per questo scopo. In questo modo avremo le potenzialità di costruire un grande blog che discute di un argomento specifico, creandone l’indice suddiviso in categorie (che possiamo immaginare come dei capitoli) alle quali agganciare articoli (che possiamo immaginare come paragrafi di un grande libro). Questo però sarà argomento di un futuro articolo specifico.

Conclusioni e pubblicazione del sito web
Alla fine dopo che avremo ripetuto l’attività di creazione delle pagine per ogni pagina del nostro sito web non ci resta che personalizzare il menu del nostro sito web; possiamo farlo, passando il mouse sulla voce “Aspetto”, nel menu laterale sinistro grigio scuro e poi su menu nella tendina che si aprirà come nella figura che segue.

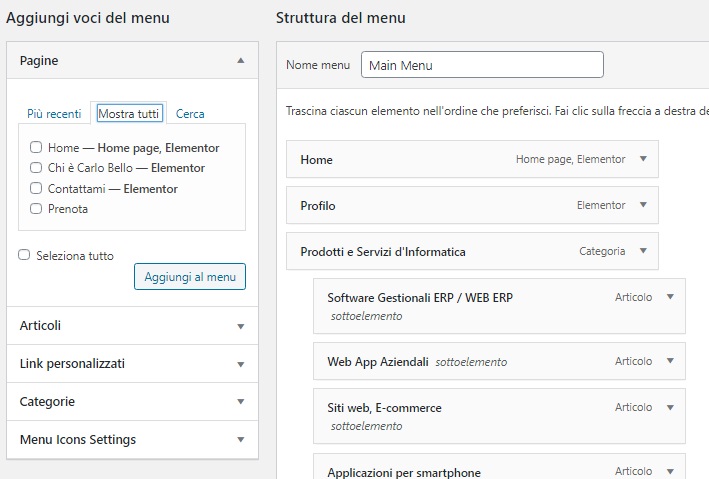
Arriveremo in una pagina nella quale potremo selezionare il nostro menu come nella figura che segue e potremo aggiungere le pagine create da noi visibili in alto a sinistra nella stessa figura.

Una volta modificato il menu ricordiamoci di salvare cliccando sul pulsante azzurro “Salva” che sta in alto o in basso nella finestra posizionato sulla destra e andiamo a pubblicare il nostro primo sito web gratis o quasi.
Ci basterà infatti modificare le due attività che abbiamo fatto all’inizio per evitare di far vedere il nostro sito web ai motori di ricerca e agli utenti curiosi. Quindi andiamo nel menu laterale sinistro grigio scuro, sulla voce “Impostazioni” e clicchiamo su “Lettura” nella tendina che apparirà. Nella finestra che apparirà subito dopo il click, leviamo la spunta alla casella “Scoraggia i motori di ricerca ad effettuare l’indicizzazione di questo sito” e poi clicchiamo sul pulsante blu “Salva le modifiche” come nella figura che segue.

Ora dobbiamo effettuare un ultimo passaggio per pubblicare definitivamente il nostro sito web gratis o quasi. Sempre nel menu laterale sinistro grigio scuro, passiamo sempre il mouse su “Impostazioni” e nella tendina che si apre clicchiamo su “WP Maintenance Mode”. Si aprirà la finestra che abbiamo già visto in precedenza e clicchiamo su “Disattivato” nella riga “Stato” della scheda “Generale” e infine sul pulsante azzurro “salva impostazioni” in basso come nella figura che segue.

Bene a questo punto potrete uscire dal gestionale passando il mouse sul vostro utente in alto a destra della finestra del browser e poi cliccando su “Esci” nella tendina che si aprirà e verificare che il vostro sito web è veramente online. Grazie a questa guida su come creare un sito gratis o quasi con un importo inferiore ai 30€/anno abbiamo creato un sito web.
